close

其實我一直以為我教學的文章只會出現一篇而已耶!但沒想到我今天竟然、竟然、竟然吃
錯藥般的終於寫了這篇之前要寫的教學文章,而且花在畫畫的時間比寫教學還久XDD

好吧,我承認我很愛演戲XDDD
嗯,那……就下課吧(揮手)
如果就這樣,我被打的機率一定大於明天要上班上課的機率!
好啦,來看教學吧:
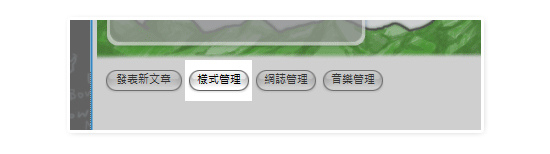
首先先登入帳號,然後進入你自己的網誌,找到下面這:

沒錯,就是樣式管理,然後點進去裡面。
你的網誌就會爆炸了,哈哈哈哈哈哈哈哈哈哈哈哈~
(為什麼這個人可以這麼無聊?!)
嗯,接下來你會看到:

一樣,點修改CSS樣式表進去,這次不會爆炸了,別怕。
然後會看到很多英文,不用擔心,因為今天這堂課只要教大家怎麼把網誌的敘述固定在你想
固定的地方,所以我們直接看重點。
首先先找出『h1{』(可以按ctrl+F快速尋找)
接著看我網誌的CSS來講解吧:
| #pageheader { } #pageheader H1 A { color:#eeeeee; font-size:16px; font-family:arial; position:absolute; width:160px; left:85px; top:90px; text-align:center; } 上面這區塊是控制網誌名稱的部分,也就是我網誌上方那個(陳阿信的漫畫網誌)的部分。如果要控制位置就由width、left那些去變化數值調整,我都是邊調邊預覽。 #pageheader .description { color:#ff9999; font-size:12px; text-align:left; positon:absolute; left:125px; top:113px; width:300px; } 而這區塊就是控制當你點文章進去,網誌上方會出現的文章標題,像這篇就是([教學] 網誌敘述說明)粉紅色的字。如果要控制位置就由width、left那些去變化數值調整,我都是邊調邊預覽。 #pageheader #description2 .description { position:absolute; color:#666666; left:80px; top:135px; width:230px; } 最後,這區塊是控制網誌描述的部分,也就是我網誌上方那個(我回完留言了!哈哈哈)的部分。如果要控制位置就由width、left那些去變化數值調整,我都是邊調邊預覽。 color:代表文字顏色 font-size:文字的大小 font-family:文字的字體 position:代表位置;有relative(相對位置)或absolute(絕對位置) width:寬度 height:高度 text-align:文字對齊 left:往右方移動多少 top:往右方移動多少 |
大致上是這樣子了,因為每個人的樣式都不同,所以我就單純以我自己的來講解囉,其實
不會很難啦,就動動手調數值,失敗了不要存檔關掉再開就好囉,玩久了就是你的了!
好了,陳老師亂教學,下台一鞠躬。


全站熱搜


 留言列表
留言列表
 {{ article.title }}
{{ article.title }}
